Coleman Property Website Case Study
Real estate website design is one of our specialties at R.E.M. As a key touchpoint for potential clients, a sleek, professional and user-friendly website is essential for anyone in the real estate industry.
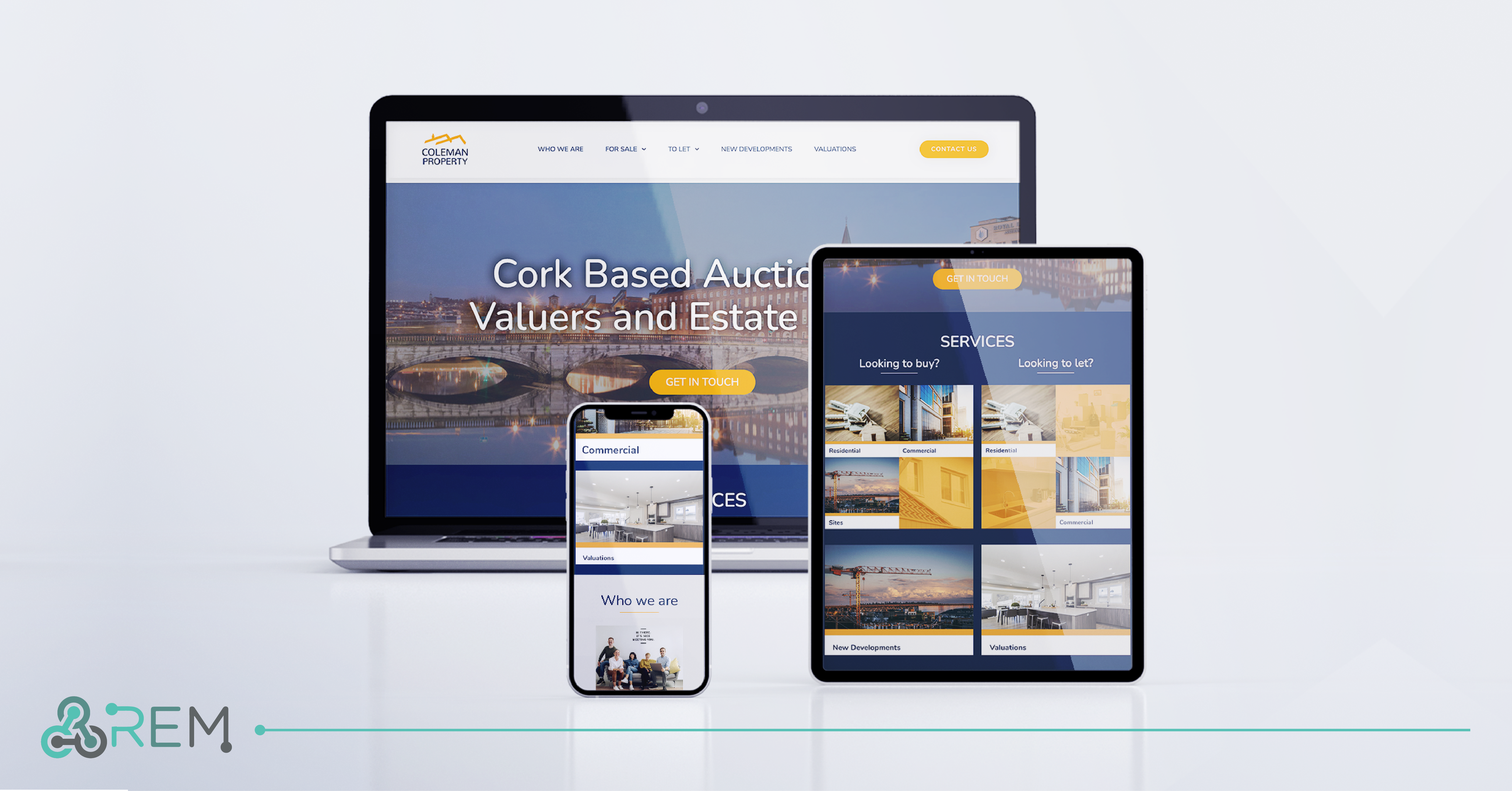
Coleman Property employed us to design their new website. We also suggested a brand refresh to align with their new website, which saw us introduce a new font and a new set of brand guidelines. Their business goals were primarily focused around increased website traffic and increased rates of lead generation.
As with all of our website projects, we took a highly structured approach to creating the Coleman Property website.
Phase 1: Research
We began with an initial research phase, during which we looked at design, layout and functionality with user experience best practices in mind. This stage gave us the foundation for moving forward with just the right recommendations for the design and development of the Coleman Property Website.
Phase 2: Site Architecture
With our findings and the client’s objectives in mind, we then mapped out the overall structure of the site using a site map, making sure there were clear paths through each level of the website, to create a seamless customer journey.
Next, we sketched out interface layouts called wireframes. Wireframes look like simple skeletons of the website without the visual polish of the finished design. These allow us to experiment with solutions quickly so that we have a good sense of how content should be laid out across different pages and different screen sizes.
Phase 3: Design
Once the wireframes were agreed upon, we moved on to adding the creative polish by designing high fidelities. These high fidelities took the wireframes one step further, bringing the site to life visually, with the updated brand identity and multimedia assets.
Keeping the client’s goals in mind, we designed a visually engaging site with a clean and contemporary look. Colours were strategically placed to draw the eye to key sections of the site. We also ensured that each key touchpoint on the website included clear calls to action to ensure an efficient customer journey and effective lead generation.

Phase 4: Build and Launch
Once the design was completed, we passed these sketches over to our web development team, who set to work making the design a reality by building the site using standards-based technology. The site was fully search engine optimised using on-page and off-page SEO. Before launching, we tested the site in current versions of major desktop browsers and small-screen devices to ensure a fully responsive design.
Property listings were a key functionality that Coleman Property wanted to include on their website. To do this, we integrated daft.ie through an embed code. So, the website listings are automatically updated from daft.ie.
If you would like to learn how we can help you, get in touch to arrange a consultation.
Get Started
No matter what stage your building is in, a well-executed property development includes exceptional strategy from the beginning.
Get in touch below to see how we can help you.
Let’s Get Started!
Drop us a line about how we can help you reach your buyers and drive results.
